| Fogalom | Mit is jelent? | Hol találtam?
|
| Pixelgrafika |
A pixelgrafika vagy raszter grafika az informatikában legelterjedtebb módja a képek, ábrák digitális tárolásának. Lényege, hogy a képet sorokból és oszlopokból álló pontrácsra bontjuk, és a pontrács egyes pontjainak színkódját tároljuk el. |
forrás
|
| Additív színkeverés |
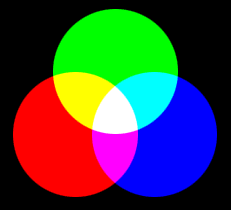
Az összeadó színkeverés során a színes fényhez más színes fényt, vagy fényeket adunk. Az összeadó színkeverés három alapszíne a vörös, zöld és kék. Az összeadó színkeverés másodlagos színei a ciklámen, türkiz zöld és sárga. A három alapszínt egymásra vetítve a színek összeadódnak, így fehér fényt kapunk. |
forrás
|
| RGB |
Az RGB színtér egy olyan additív színmodell, ami a vörös, zöld és kék fény különböző mértékű keverésével határozza meg a különböző színeket. Az elnevezése ezen három alapszín angol megfelelőinek első betűiből ered: Red (piros), Green (zöld), Blue (kék). Elsődlegesen elektronikai eszközök és a számítástechnika terén alkalmazzák, pl. képernyők, kijelzők, érzékelők esetén. |
forrás
|
| Színmélység |
A színmélység, bitmélység, néha mint színfelbontás utalhat az egyetlen képpont színét meghatározó bitek számára egy rasztergrafikus képen vagy video-keretpufferben,vagy utalhat a képpont egyetlen színkomponensét meghatározó bitek számára is. |
forrás
|
| Alfa csatorna |
Különálló 8 bites szürkeskála a képen, a kép egy részének elkülönítésére használt maszkok előállításához. |
forrás
|
| dpi |
A DPI (dots per inch, pont per hüvelyk) és a vele rokon PPI (pixels per inch, képelem per hüvelyk) a nyomtatók és kijelzők pont-, illetve pixelsűrűségének jellemzésére szolgáló mértékegységek. |
forrás
|
| SVG |
Az SVG (Scalable Vector Graphics) egy XML alapú leíró nyelv, kétdimenziós, statikus és mozgó vektorgrafikák meghatározására. Az SVG, hasonlóan a HTML-hez, a W3C által definiált nyílt szabvány. |
forrás
|